CSS

CSS ممکن است به یکی از موارد زیر اشاره داشته باشد:
1. CSS کوتاه برای شیوه نامه های آبشاری، سبک های قابل استفاده مجدد را برای ارائه اسناد نوشته شده به زبان نشانه گذاری توصیف می کند. مفهوم آن توسط Håkon Wium Lie در سال 1994 ابداع شد. در دسامبر 1996، CSS توسط W3C مشخص شد و امروزه به توسعه دهندگان وب اجازه می دهد تا طرح و ظاهر صفحات وب خود را تغییر دهند. به عنوان مثال، CSS می تواند فونت مورد استفاده در برخی عناصر HTML و اندازه و رنگ آنها را تغییر دهد. یک فایل CSS ممکن است به چندین صفحه پیوند داده شود، که به توسعه دهنده اجازه می دهد ظاهر همه صفحات را به طور همزمان تغییر دهد.
کادر زیر شامل نمونه ای از استفاده از کد CSS برای تعریف فونت ها، رنگ لینک ها و رنگ پیوند زمانی است که نشانگر ماوس روی آن قرار می گیرد. در این مثال خاص، ما فقط تگهای و را بهجای ایجاد کلاس یا id انتخابگر جدید تغییر میدهیم.
body {
font: normal 100% “trebuchet ms”, Arial, Helvetica, sans-serif;
}
a {
color: #000000;
}
a:visited {
color: #005177;
}
a:hover {
color: #005177;
}
کد CSS در کادر بالا را می توان با تگ
برای استفاده از کد CSS در چندین صفحه، پیشنهاد می کنیم آن را در یک فایل CSS جداگانه ذخیره کنید و فایل CSS را در هر صفحه پیوند دهید. به عنوان مثال، کد CSS نشان داده شده در کادر اول این صفحه را می توان کپی و در فایلی با پسوند فایل css قرار داد.
پس از ذخیره فایل، باید در سر کد HTML با استفاده از تگ پیوند داده شود. کادر زیر نمونه ای از این عنصر در حال استفاده را نشان می دهد.
اگر نام فایل CSS را example.css گذاشته باشید، و در همان دایرکتوری فایل HTML است که از آن بارگیری می شود، خط زیر فایل CSS را پیوند می دهد.
CSS3 نسخه CSS (Cascading Style Sheets) است که جایگزین CSS2 می شود. انتخابگرها و ویژگیهای جدیدی را معرفی میکند که به انعطافپذیری بیشتر با طرحبندی و ارائه صفحه اجازه میدهد. برخی بهروزرسانیها، مانند ویژگی box-shadow (که به یک عنصر سایه میافزاید)، اجازه میدهد جلوههای بصری بدون ایجاد تصاویر خاص اعمال شود.
آیا CSS یک زبان نشانه گذاری است؟
نه. CSS یک زبان شیوه نامه است که تغییرات ظاهری را به زبان نشانه گذاری می دهد. به عنوان مثال، HTML طرح اولیه یک صفحه وب را ایجاد می کند، مانند این پاراگراف متن. CSS فونت، اندازه فونت، وزن فونت، موقعیت و سایر تنظیمات بصری را تعریف می کند.
2. CSS مخفف، Content Scramble System یک طرح حفاظتی است که برای کمک به محافظت از مطالب دارای حق چاپ ذخیره شده در DVD در برابر کپی شدن استفاده می شود.

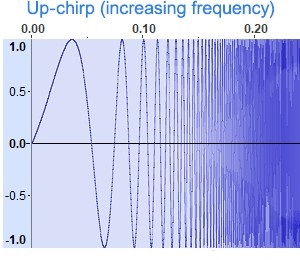
3. مخفف CSS ، chirp spread spectrum یک تکنیک طیف گسترده است که اطلاعات را در فوران های دوره ای با فرکانس متغیر منتقل می کند. این چیپک ها در برابر نویز کانال و تخریب چند مسیری بسیار مقاوم هستند و برای ارتباطات با قدرت کم، نرخ بیت کم و از راه دور ایده آل هستند. CSS در برخی از فناوریهای LPWAN (شبکه گسترده کم مصرف) برای ارائه انعطافپذیری سیگنال در شبکه توزیعشده فرستندههای کم مصرف، مانند آنچه در دستگاههای IoT (اینترنت اشیا) یافت میشود، استفاده میشود.